북 클럽 스킨 "H1 태그 중복" 문제 해결 방법 (구글 SEO)
하나의 게시물에 H1 태그는 반드시 1개만 존재해야 합니다. 하지만 북클럽 스킨을 사용하는 분이라 염 H1태그가 두 개가 나오는 현상을 확인하실 수 있습니다. 오늘은 H1 태그가 두 개 나오는 문제를 해결해 보도록 하겠습니다.

구글 SEO에서 H1 태그는 게시물의 대제목으로 한 개만 노출이 되어야 합니다. 한 개가 아닌 문서는 좋지 않은 문서로 인식하기 때문에 노출에 영향을 줄 수밖에 없습니다.
티스토리 북클럽 스킨의 경우 H1 태그가 2개가 나오는 문제점이 있어서 해결할 수 있는 방법을 안내하겠습니다.
티스토리 H1태그 중복 문제 해결하기
1. H1 태그가 1개 있어야 하는 이유
H 태그는 h1~h6까지 위계를 갖는 계층 구조를 가지고 있습니다.
가장 중요한 헤딩을 글의 주제, 글의 제목으로 설정해야 하고 그것이 h1 태그입니다.
h2는 중간제목, h3는 소제목으로 생각하시면 좋습니다.

가장 중요한 것을 h1으로 작성하여야 하며 웹문서에 h1은 한 개만 존재해야 좋은 문서로 인식합니다.
이유는 사람이 하나하나 글을 읽고 분류하는 것이 아니라 구글이나 네이버 등 사이트에서 로봇이 웹문서를 크롤링하는데 긁어올 때 h1 태그가 2개 이상인 문서는 좋은 문서로 분류하지 않아서 그렇습니다.
티스토리 H1태그 중복 문제 해결하기
2. H1 태그가 2개 나오는 원인
티스토리 블로그의 경우 스킨에 따라서 H! 태그가 중복되는 경우가 있는데, 북클럽 스킨이 그렇습니다.

북클럽 스킨의 경우 문서의 제목은 당연히 h1 태그가 적용되어 있지만 블로그의 제목도 h1으로 적용이 되어있습니다.
이 부분을 변경해주어야 합니다. 블로그 제목은 모든 게시글에 포함이 되어서 각 웹문서에 h1이 중복되어서 나타나집니다.
티스토리 H1태그 중복 문제 해결하기
3. H1 태그 중복 확인하기
내 블로그가 H1 태그가 중복되고 있는지 확인하는 방법을 안내해 드리겠습니다.
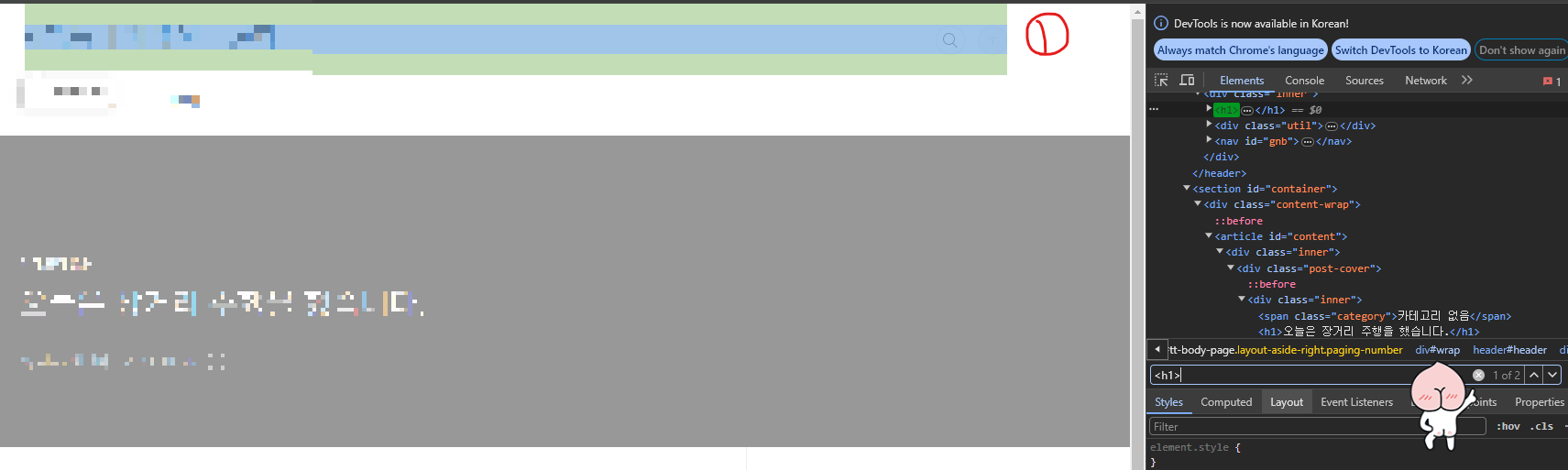
내 블로그 게시글을 아무거나 클릭해서 들어간 다음 【F12】 버튼을 눌러서 개발자 모드로 들어갑니다.
개발자 모드에서 마우스 클릭 후 Ctrl + f를 누르고 <h1>으로 검색합니다.
꺽쇠괄호를 반드시 포함해서 검색하지 않으면 너무 많은 h1이 나오기 때문에 괄호를 꼭 입력해서 검색합니다.


어치피가 가리키는 곳에 1개만 나오면 정상인데, 보이는 것처럼 1 of 2 두 개가 나오면 수정해주어야 합니다.
왼쪽에 음영 나오는 곳이 h1 태그가 된 영역입니다.
티스토리 H1태그 중복 문제 해결하기
4. 해결 방법
해결방법은 북클럽 스킨 자체에서 html과 CSS를 수정해 주면 됩니다.
1. 티스토리 블로그관리 홈에서 스킨편집> HTML편집으로 들어갑니다.
2. HTML에서 <h1>을 검색합니다. 그림과 같이 <div class ="inner"> 안에 있는 h1을 다음과 같이 수정합니다.

위에 보이는 h1코드가 블로그타이틀의 h1입니다.
<h1>을 <div class="blog-header">로 변경해 주고, </h1>을 </div>로 변경해서 닫아줍니다.
<div class="blog-header">

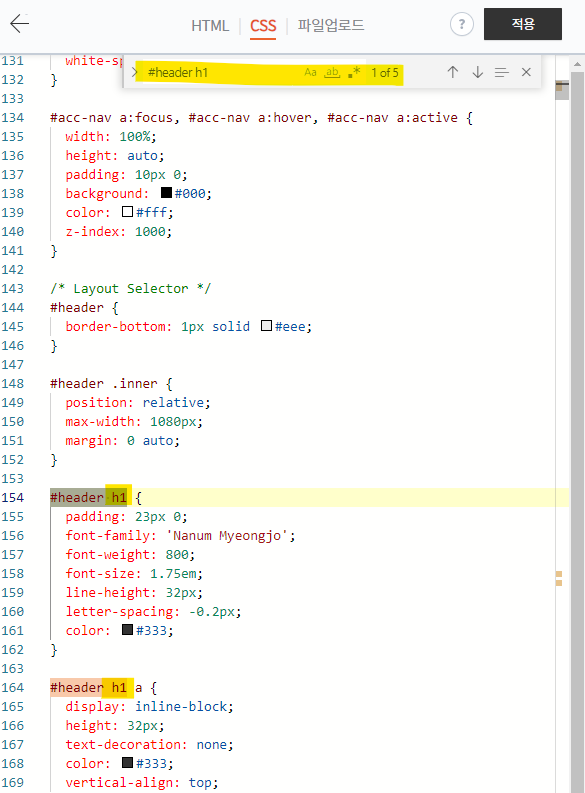
3. CSS로 들어가서 #header h1을 검색합니다. 총 5개가 나오는데 전부 수정해주어야 합니다.
#header h1
검색된 5개의 헤더에서 h1에 해당하는 부분을 .blog-header로 변경해 줍니다.
.blog-header



여기까지 진행하면 HTML에서 블로그 타이틀이 h1으로 설정되어 있던 것을 blog-header로 변경하고, CSS에서 연결까지 완료가 되었습니다.
설정 완료 후 저장하면 게시물이 정상적으로 h1이 한 개만 나옵니다.
이상으로 h1태그가 중복되어 나오는 현상을 해결해 보았습니다. 도움 되시길 바랍니다.
'티스토리 > 티스토리 관리 팁' 카테고리의 다른 글
| 티스토리 구글 색인 안됨 해결방법 (수동 색인 요청) (5) | 2024.01.23 |
|---|---|
| 가비아 도메인 구매 및 연결하기 (2) | 2024.01.19 |
| 티스토리 애드센스 상단광고 2개 설정하는 방법 (2023년 12월) (3) | 2023.12.25 |
| 티스토리 썸네일 정사각형 설정 방법 (0) | 2023.12.24 |
| 티스토리 코드블럭 꾸미기 (열림, 닫힘, 줄바꿈, 스크롤) (0) | 2023.12.21 |




