티스토리 애드센스 상단광고 2개 설정하는 방법 (2023년 12월)
티스토리 블로그에 애드센스 상단광고를 2개 보일 수 있도록 적용하는 방법에 대해서 알아보겠습니다.

본문 광고 상단에 애드센스 광고가 2개 달려있는 블로그를 많이 보아서 저도 적용해보려 했는데 수십 번의 시도 끝에 성공했습니다. 어렵지 않은 코드인데 잘 안되었던 이유 확인하고 공유하려 합니다.
상단광고가 1개만 도는 것보다 광고효과가 더 좋다고 이야기하는데 확실지는 않지만 그래도 노출이 더 많이 되는 것이 유리하니 적용했습니다.
코드 복사해서 활용하실 수 있게 안내드리겠습니다.
티스토리 애드센스 상단광고 2개 설정
1. 애드센스 광고단위 만들기
가장 먼저 상단에 보일 두 개의 광고 코드를 만들어야 합니다. "애드센스에 접속 > 광고 > 신규 광고 단위 만들기 > 디스플레이 광고"를 클릭합니다.


보이는 대로 【사각형】 선택, 광고 크기는 【반응형】 선택, 광고단위 이름은 편한 대로【상단 1】,【상단 2】 등으로 설정하고 단위를 만듭니다. 두 개의 광고 단위를 만들어야 각기 다른 두 개의 광고가 노출이 됩니다.
1개의 코드로 두 개로 나누면 계속 같은 광고만 두 개 보이는 셈이니 의미가 없습니다.
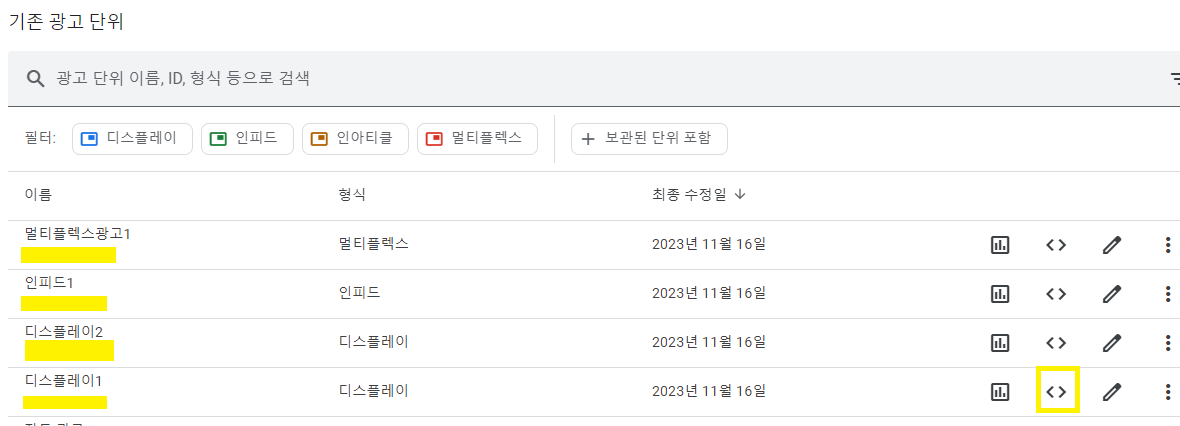
두 개의 디스플레이 광고단위를 만들었으면 pub 아이디와 광고단위마다 다른 슬롯을 복사해 둡니다.

광고단위 바로 아래 노란색으로 지워진 부분이 슬롯아이디입니다. 각 광고마다 부여되어 있고, 광고를 삽입할 때 아이디를 입력하면 그 광고가 송출이 됩니다.
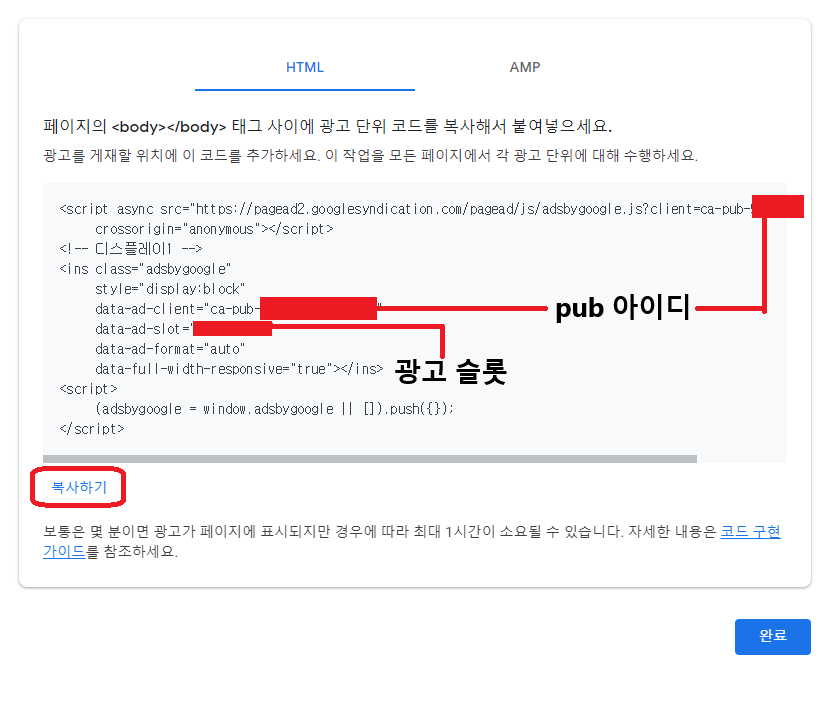
자세히 코드를 보려면 <> 표시되어 있는 코드를 클릭하면 광고의 전체코드가 생성됩니다.

HTML 전체 복사해서 메모장에 두거나 블로그 서식에 두고 직접 사용도 가능한 코드입니다.
여기서 우리가 쓸 것은 pub 아이디와 광고슬롯입니다. pub는 애드센스 승인받은 사람의 고유아이디기 때문에 변함없지만 슬롯은 광고마다 다릅니다.
광고슬롯은 상단광고 1, 2번 따로 복사해두어야 합니다.
티스토리 애드센스 상단광고 2개 설정
2. 상단광고 설정하기
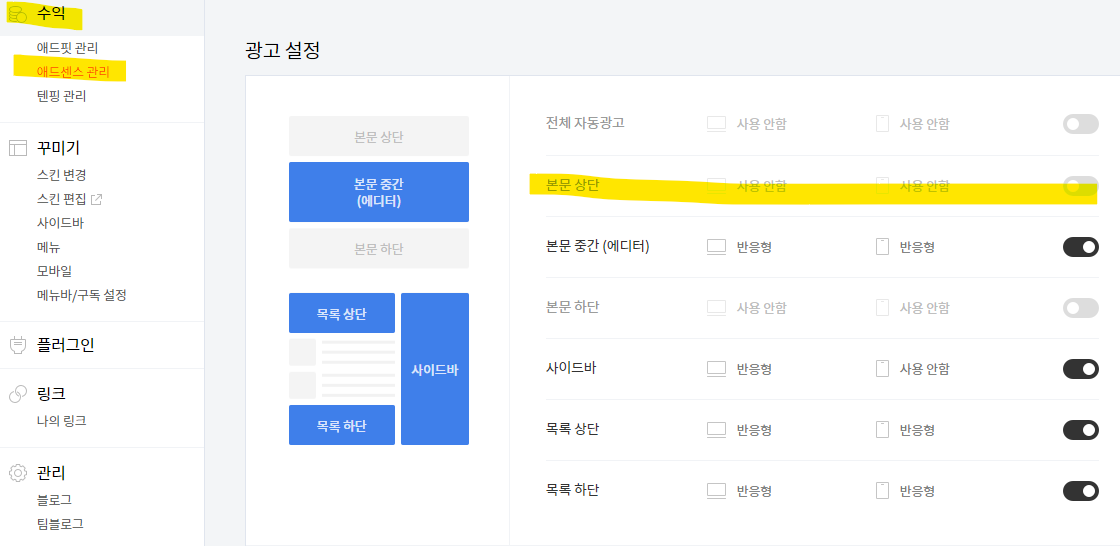
애드센스 정책상 모바일에서 광고가 연속해서 보이는 것이 정책위반이기 때문에 상단광고 두 개를 올릴 때 문제가 생길 수 있어서 미리 방지를 해야 합니다.
우리는 HTML로 고정으로 광고를 삽입하고 있고, 티스토리 자체에서 애드센스 설정으로 상단광고를 올릴 수 있기 때문에 중복이 되면 모바일에서도 두 개가 연속으로 보이게 되어 문제가 생길 수 있으니 상단광고를 설정 해제 해주어야 합니다.

"블로그관리 홈 > 수익 > 애드센스 관리 > 본문 상단" 사용 안 함으로 체크해야 모바일에서도 노출이 연속으로 안되고, PC에서는 상단광고가 3개가 보이는 현상을 막을 수 있습니다.
티스토리 애드센스 상단광고 2개 설정
3. 상단광고 2개 설정 코드
아래 코드를 복사해서 메모장에 붙여 넣고 수정 후 HTML에 붙여 넣으면 됩니다.
<!-- 상단 광고 2개 시작 -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-★★★★" crossorigin="anonymous"></script>
<!-- 상단 광고 1 -->
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-★★★★"
data-ad-slot="◆◆◆◆"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 상단 광고 2 -->
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-★★★★"
data-ad-slot="●●●●"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 상단 광고 2개 끝 -->
"★★★★"에는 본인의 pub 아이디를 입력합니다.
"◆◆◆◆"에는 첫 번째 광고 슬롯을 입력합니다.
"●●●●"에는 두 번째 광고 슬롯을 입력합니다.
복사해서 메모장에서 수정하는 것이 귀찮으신 분들은 메모장 파일 올려드릴 테니 수정해서 사용하시기 바랍니다.
위 파일을 받아서 아이디와 슬롯 수정 후 "블로그관리 홈 > 스킨편집 > HTML 편집 > HTML"로 이동합니다.
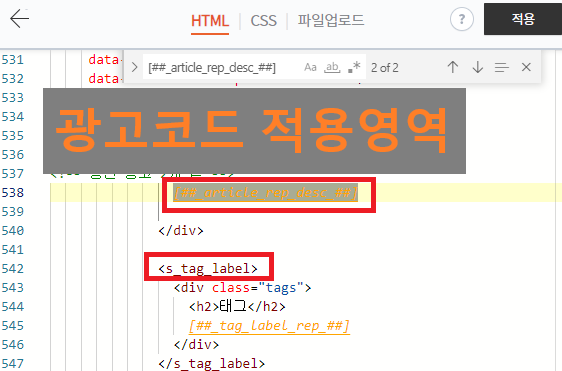
Ctrl + F 버튼으로 찾기 누른 후 ##_article_rep_desc_##을 검색합니다. 적용하고 있는 스킨에 따라서 여러 개가 뜰 수 있는데 <s_tag_label> 이 보이는 ##_article_rep_desc_##을 찾아서 바로 위에 붙여 넣기 하면 됩니다.

북스킨 기준으로는 두 번째 자리입니다.
코드해석

1번 박스의 코드는 첫 번째 광고는 무조건 노출이 되고 두 번째 광고는 조건에 맞으면 노출이 되도록 해둔 것입니다.
2번 박스는 노출 사이즈인데 768px 이상이면 두 번째 광고도 노출을 하고, 768px보다 작으면 노출하지 않도록 하는 코드입니다. 따라서 모바일에서는 첫 번째 광고만 보이게 됩니다.
3번 박스가 누락되어 있는 코드들이 상단광고 2개 올리는 코드로 검색이 많이 되는데, 이 부분을 뒤늦게 찾아서 수정했더니 두 개가 올라갔습니다.
혹시 코드를 받아서 사용했는데 잘 안되었다면 위 부분이 누락이 있었는지 확인해 보시면 좋을 것 같습니다.
티스토리 애드센스 상단광고 2개 설정
4. 마무리

우여곡절 끝에 본문 상단에 광고 두 개를 올렸습니다. 적용이 잘되고 있는 모습입니다.
혹시 저와 같은 어려움을 겪고 있다면 코드 수정해서 적용해 보시길 바랍니다. 이상으로 애드센스 본문 상단광고 2개 삽입하는 방법 포스팅을 마칩니다.
'티스토리 > 티스토리 관리 팁' 카테고리의 다른 글
| 가비아 도메인 구매 및 연결하기 (2) | 2024.01.19 |
|---|---|
| 북클럽 스킨 "H1 태그 중복" 문제 해결 방법 (구글 SEO) (0) | 2024.01.16 |
| 티스토리 썸네일 정사각형 설정 방법 (0) | 2023.12.24 |
| 티스토리 코드블럭 꾸미기 (열림, 닫힘, 줄바꿈, 스크롤) (0) | 2023.12.21 |
| 티스토리 코드블럭 복사버튼 만들기 (0) | 2023.12.16 |




