티스토리 상단 메뉴 고정하기 (북클럽 스킨 CSS수정)
티스토리 블로그 북클럽 스킨의 상단 메뉴를 고정하는 방법에 대해서 알아보겠습니다. 상단 메뉴는 블로그의 메인 메뉴라서 노출이 잘 되는 것이 좋습니다. 상단 메뉴는 글을 읽을 때 스크롤하게 되면 함께 올라가서 사라지는데, 고정해 두면 메뉴를 보고 이동하기 수월해집니다.
간단하게 CSS수정 몇 번으로 고정할 수 있으니 참고하시기 바랍니다.

수정 방법은 블로그 홈 스킨편집 > HTML편집으로 들어가서 CSS 코드를 세 개만 수정해 주면 간단하게 적용이 가능합니다.
수정해야 하는 코드는 #header, #aside, #dimmed 세 가지입니다.
위 영상처럼 메뉴바가 고정되어 있음을 알 수 있습니다. 코드도 복사할 수 있도록 코드블록에 올려둘 테니 활용하시기 바랍니다.
티스토리 상단메뉴 고정하기
1. 상단 메뉴 고정하기 (#header)
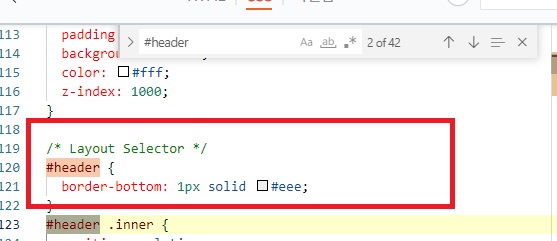
첫 번째는 CSS화면에서 #header를 검색해서 수정해 줍니다.
<컨트롤+f> 버튼을 눌러서 #header를 검색해 줍니다.
#header
검색하고 나면 40개가 넘는 코드가 나오는데 120번째 줄 부근에 있는 헤더 중에 위 사진과 같은border-bottom를 찾아줍니다. 상단 바로 지정되어 있는 코드를 수정해 줘서 상단메뉴를 고정시켜 줍니다.
/* 헤더고정 */
#header {
z-index:1010;
background-color:rgba(255,255,255,0.95); /* 배경 투명도 */
box-sizing:border-box;
position:sticky;
position:-webkit-sticky;
top:0;
border-bottom: 1px solid #e4e6e8; /* 상단메뉴 하단 구분선 */
}
/* 헤더고정 끝 */
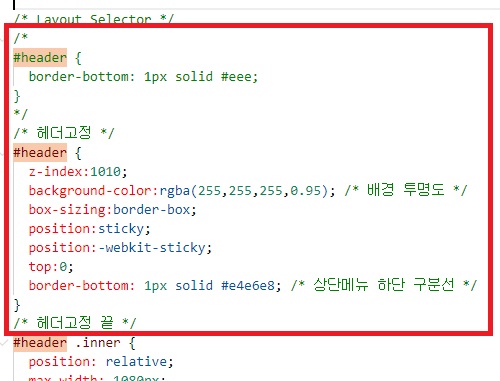
위 코드를 복사해서 아래 사진처럼 수정합니다.

코드를 수정할 때는 오류가 났을 때 복원을 하기 위해서 주석을 달아주는 것이 중요하고, 기존 코드가 무엇이었는지 파악할 수 있게 기존 코드도 주석처리를 해주면 좋습니다.
주석은 /* 내용 */을 통해서 코드가 실행되지 않게 코드는 숨기고 내용은 볼 수 있습니다.
티스토리 상단메뉴 고정하기
2. 상단 메뉴 고정하기 (#aside)
위 작업을 통해서 상단 메뉴를 고정시켰습니다.
이대로 작업을 마무리하면 메뉴는 고정이 되지만 모바일에서 사이드탭을 열었을 때 상단 메뉴에 깔리는 현상이 발생합니다. 사이트탭이 깔리면 사이드를 활용하지 못해서 불편하기 때문에 #aside 코드를 수정해서 사이드탭을 메뉴 위로 올려줍니다.
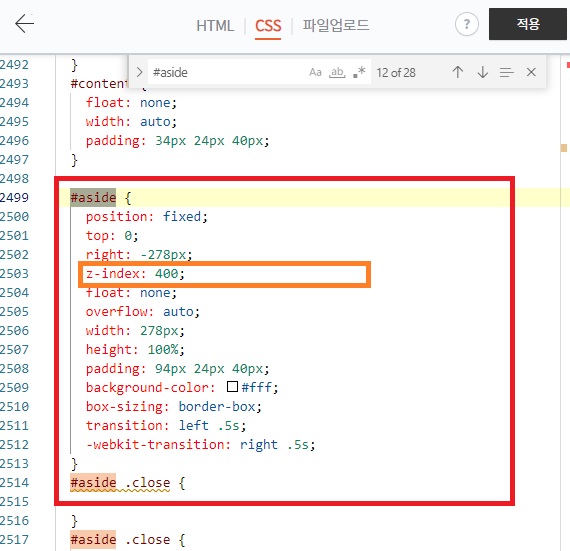
CSS에서 #aside를 검색합니다.
#aside
#aside도 검색을 하면 30개가량의 코드가 나오는데 화살표를 눌러가면서 위의 코드를 찾습니다.
화면에서 x축과 y축은 평면을 담당하고, 메뉴와 사이드바가 어떤 것이 위에 올라오느냐는 z 축이 결정하기 때문에 z-index를 수정해 주면 됩니다.
기본 400으로 설정되어있는 것을 1030으로 변경해 줍니다.
z-index: 1030; /* 400 */

역시 수정 이후에 기존의 값을 주석처리해서 혹시라도 발생할 수 있는 오류에 대비를 해둡니다.
여기까지 하면 상단 메뉴와 모바일에서 사이드탭까지의 수정이 끝났습니다.
티스토리 상단메뉴 고정하기
3. 상단 메뉴 고정하기 (#dimmed)
다음은 사이드 바가 메뉴 위로 올라올 때 글이나 메뉴 등 뒷 배경을 흐리게 해주는 작업입니다.
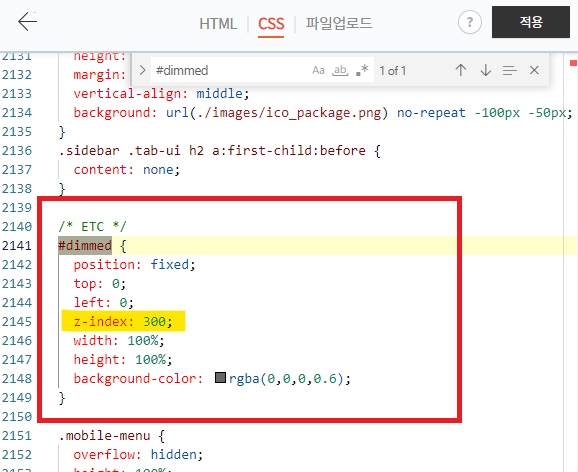
CSS에서 #dimmed를 검색합니다
#dimmed

흐리게 해 주는 코드에서 역시 Z 축만 수정을 해주면 됩니다. z-index의 기존값이 300으로 설정이 되어있습니다. 이것을 1020으로 변경해 줍니다.
코드를 살펴보면 아시겠지만 z 축 값은 1000을 넘어가게 설정하고 #aside > #dimmed > #header 순으로 설정하면 됩니다.
z-index: 1020; /* 300 */

위 코드처럼 수정을 마무리하면 완성입니다,
세 가지 코드를 전부 수정했다면 '적용'을 누르고 기존의 글에서 코드가 제대로 적용이 되었는지 새로고침을 하고 나서 확인해 보시면 됩니다.
맨 처음 영상처럼 메뉴는 그대로 있고 스크롤을 내렸을 때 글이 이동하면 완성입니다.
참고하시고 잘 꾸며진 블로그 활용하시기 바랍니다.
'티스토리 > 티스토리 관리 팁' 카테고리의 다른 글
| 다음 저품질 확인 검색 누락 해결방법 (2024.7월) (0) | 2024.07.15 |
|---|---|
| 애드센스 승인 거부 : 신청 횟수 초과 해결방법 (0) | 2024.03.25 |
| 티스토리 블로그 추적 녹화 : Clarity 사용법 (0) | 2024.01.29 |
| 티스토리 웹마스터 도구 색인화 작업 필요한 이유 (0) | 2024.01.26 |
| 티스토리 구글 색인 안됨 해결방법 (수동 색인 요청) (5) | 2024.01.23 |




